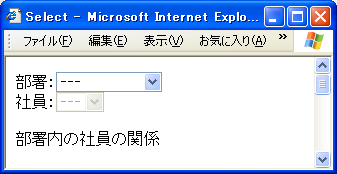
上位と下位のドロップダウンリスト(selectタグ)を関連付けることができます。

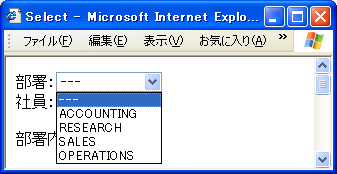
上位の選択肢を決定すると、

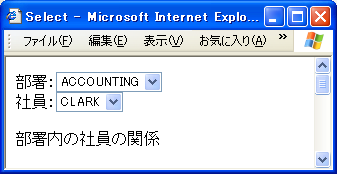
下位の選択肢がセットアップされます。

説明
ajax:selectタグは、上位のドロップダウンリスト(selectタグ)を選んだタイミングで、Ajax通信を行い、下位のドロップダウンの内容を取得・変更する機能です。上位の選択肢によって下位の選択肢が絞り込まれることになります。
都道府県を選ぶと、市町村を絞り込んで選ぶなど、業務アプリケーションでも、非常に良く使われるパターンだと思います。
ajax:selectの良い設計だと思う点は、selectタグのラッパとして設計されていない点です。(ajax:autocompleteもそうですが)
selectタグを隠蔽したカスタムタグとしてしまうと、strutsのhtml:selectタグで指定したいことと競合してしまいます。
ajax:selectはselectタグ同士の関連付けを行うだけにとどめているため、ドロップダウンリスト本体は、struts:selectや、HTMLのselectタグでも何でも使用することができます。
基本的な設定内容は、ajax:autocompleteと同じです。
属性
上位のselectタグで選択が行われた時に、中身が入れ替わります。
通常は上位のselectタグのchangeイベントが発生した時に、下位の選択肢を取り込もうとしますが、他のイベントで通信したい場合に指定します。
例えば”blur”と指定すると、フォーカスロストしたタイミングで通信します。(あまり使用することはないと思います)
Ajax通信した後の選択肢が空の場合に、下位のselectタグは空になりません。(なぜ?)
仕方が無いので、空にする関数を作成しemptyFunctionに設定してください。