前回の開発パターン1に加えて、パターン2を作成しました。
今回は新規作成画面を追加します。
- 1つの画面から2種類のアクションが呼び出されるケース
- 2つのアクションで、同じ画面を共有するケース(新規作成画面と、更新画面が同一)
を含んでいます。
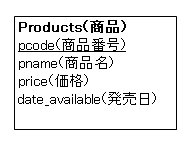
前提条件として資料はこんな感じです。
一覧画面から、新規作成画面へ遷移できます。
新規作成画面は、今までの編集画面(更新時)と、ほぼ同じレイアウトを使用します。
一部の文言が違うことと、商品番号が未決定になっています。商品番号は登録時に自動採番します。(ここでは仮に最大の商品番号+1としています)
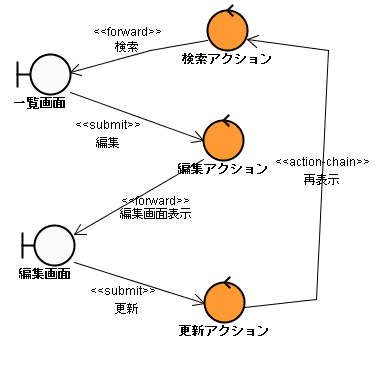
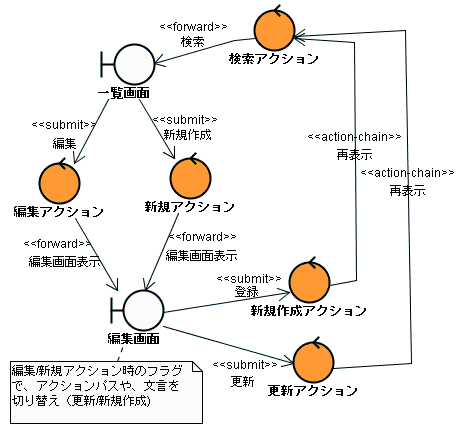
画面遷移とアクションを検討し、ロバストネス図を作成しました。

新規作成用の編集画面表示アクション(ProductEditNewAction)と、更新用の編集画面表示アクション(ProductEditUpdateAction)で、2つのActionクラスを作成することにしました。
ProductEditUpdateActionは、更新対象のデータを取得しますが、ProductEditNewActionはなにもしていません。
この2つのアクションを、1つのActionクラスで記述し内部で分岐することも可能です。しかし全く違う処理になった場合に、大きな分岐で2つの処理が記述されることも想定し、2つに分けてあります。
編集画面のJSPファイルは1つで、新規作成用と更新編集用を共用しています。
「Actionは分けたのに、JSPはなぜ共有するか?」これは、JSPは画面デザインが大部分であり、このデザインは新規作成画面と編集画面で大きく変わることが少ないと判断したためです。タイトルやボタンの文言などの一部異なるデザイン部分だけ、if分岐処理で分けて書いてあります。
ちなみに分岐処理で判断するために、2つの編集アクションで、フラグ「isUpdate」をセットしています。更新時にはtrueを新規作成時にはfalseをセットしてあります。
■JSPでの分岐処理
同じようにこのフラグを使用して、遷移先のアクションパスが変化します。更新アクション(ProductUpdateAction)と新規作成アクション(ProductInsertAction)です。前回と同じように、このアクション自体は画面(JSP)に遷移せず、検索アクションに連鎖させます。
ここで問題になるのが、ProductUpdateActionと、ProductInsertActionに送信するActionFormです。
これらは同じJSPから送信されるほとんど同じデータです。唯一違うのは新規作成時には商品番号がないことです。
パターン1の方針を考えると、1Action-1ActionFormなのでここは別々にすべきです。
パターン2でも同じ方針で設計しました。ほとんど同じActionFormですが、ルールに従って迷わずコピーして2つのActionFormを作成します。
しかしながら、同様のデータを持つActionFormを同じにしたいと考えるかもしれません。その場合は、このActionFormは他で使用されていないか?また今後他の箇所で使われないか?ということを設計してから作成しなくてはなりません。ネーミングも悩ましいところです。
今回であれば、ProductUpdateFormを両方のActionで使用してしまえばいいのですが、ネーミングがUpdateというのが気に食わないので、名前変更したくなります。
そこまで考えて2つのActionで、同一のActionFormを使用していたのに、のちの仕様変更で片方だけにある情報が増えてきたら、やはりまたまた分割しなくてはなりません。
このようなことがあるので、例え同じようなデータを送っているように見えても、2つのActionForm作成した方が良いという判断になりました。
まとめると、パターン2と書きましたが、実はパターン1プラスアルファの設計になります。
パターン1の設計に加えて、遷移先Actionが複数になるケースを想定しています。
開発パターン2
- DTO使用せずに汎用的なコレクションを使用
- Actionクラスを継承して作成
- DAOを作成せずに、Actionクラスでビジネスロジックを作成
- 1Action-1ActionFormのルールで作成(ActionFormのないActionも可)
- 同一の画面を2つのActionから共有する場合はフラグを使用する
- 1つの画面から2つのActionに遷移する際にはActionFormが同じであっても2つ作成する
ソースコードはこちらです。(kenkyu02パッケージが今回の対象です)
kenkyu02.zip