私はお父さんやお母さんといったパソコン初心者に、パソコンの操作を教えることが多いです。
軽い気持ちで教えようと思うと、予想以上に言葉が通じなくて苦労することがあります。
「初心者にパソコンを教える人」向けの記事を書いていこうと思います。
といっても、教わっている初心者さんが読んでも分かりやすいものにしたいと思います。
どちらかというと、教える人に向けた文書なので、分かりにくい内容があったらコメントしてください。
私はお父さんやお母さんといったパソコン初心者に、パソコンの操作を教えることが多いです。
軽い気持ちで教えようと思うと、予想以上に言葉が通じなくて苦労することがあります。
「初心者にパソコンを教える人」向けの記事を書いていこうと思います。
といっても、教わっている初心者さんが読んでも分かりやすいものにしたいと思います。
どちらかというと、教える人に向けた文書なので、分かりにくい内容があったらコメントしてください。
Struts開発パターン3の実装についてJavaScriptを使わずに、
「ずんWIki – Java Tips 「EasyDispatchAction」」で紹介されている方法を使って実装したサンプルも作ってみました。
JavaScriptでの切り替えがなくなり、submitボタンが複数は位置できるので便利です。
JSPの方は、
と記述するだけで、deleteメソッドを動作させることができます。
アンカータグで遷移する場合は、クエリ文字列を渡せばOKです。値は何でも構いません。
この例では値はなにも渡してません。パラメータ名だけで渡しています。
また開発パターン3では、ProductListActionのeditメソッド、およびeditnewメソッドは、ProductEditActionに転送するだけの処理でした。
EasyDispatchActionでは、該当するメソッドがない場合には、その名前でfindForward設定してくれるので、この2つのメソッドを削除できました。
ソースコードはこちらです。(kenkyu03bパッケージが今回の対象です)
kenkyu03b.zip
2008/03/17追記:
EasyDispatchAction単独での動作説明のために、DBを使用しない、EasyDispatchActionを使っただけのサンプルを作成しましたので、参考にしてください。
今回は今までのパターン1,2と比べてガラリと実装方法を変えています。
今までのパターン1,2は、アクションの実装単位がイベントごと、文字通りアクション単位で作成していたわけです。具体的には、リンクのクリックや、サブミットボタン押下時のイベントで、1つのアクションを作っていました。
これはこれで1つの完成系なのですが、違う実装方法として、画面単位でアクションを作成している例を紹介します。
パターン3は、1 JSP-1 Action-1 ActionFormです。
クラス構成を考えるときには、全部が1対1で対応するので、頭を悩ませずに定型的になります。その代わり1 Actionで全てのイベント処理を実装するので、1Actionあたりの記述量は増えてしまいます。
前提条件の資料は以下のとおりです。
今回は、さらに2つのサブミットボタンによるイベント切り替えを実装するために、削除機能を編集画面に用意してみます。

BaseActionは、DispatchActionを継承しています。Dispatchアクションは1つのアクションクラスで複数のイベントを処理できます。
Dispatchアクションは、複数のメソッドをパラメータによって振り分けて実行してくれます。
1つのActionクラスで、2つのイベント(select,update)を処理できます。
パラメータは、任意の名称をつけることができ、struts-configのaction-mappingのparamterで指定できます。
作成したサンプルでは、cmd(コマンド)という名前を使うようにしています。
1 JSP – 1 Actionなので、アクションはいくつ作ればよいだろうかという悩みはなくなりました。
ActionFormはActionがJSP単位で作成されるので、必然的にJSP単位で作成することになります。
1 JSP – 1 Actionのルールをより明確にするため、JSPから呼び出されるActionは必ず対応しているActionとしています。
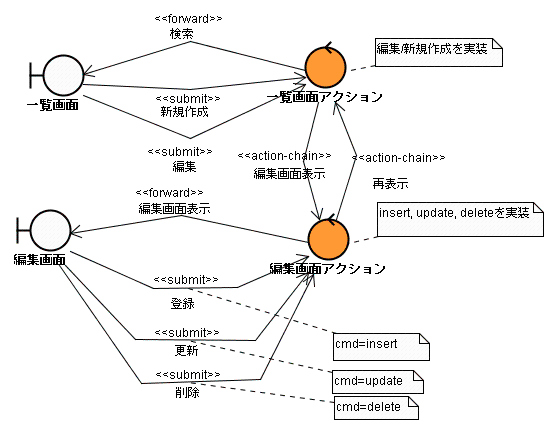
例えば、一覧画面における「編集リンク」は、そのまま編集画面の表示アクションを呼べばよいわけですが、あえて一覧画面のアクションを呼び出し、一覧画面アクションから編集画面アクションへaction-chainしています。
1 JSPから呼び出されるActionは、常にその画面用Actionになっています。つまりJSP側にはどの画面に遷移するかわ分からないのです。どの画面に遷移するかは、struts-configのaciton-mappingに記述されることになります。
一覧画面の「編集リンク」に編集画面へのアクションパスを記述してしまうと、JSPに画面遷移を記述したことになり、JSPを見ないことにはどの画面に遷移するのかが分かりません。
意味としては、一覧画面の「編集」リンクは、「編集リンクをクリックした」ということだけ、サーバーに通知しそれがどこに遷移するかをサーバサイドで決定してしまうわけです。
したがって画面遷移はすべてaction-chainで実装されることになります。
このようなルールで記述したaction-mappingはこのようになります。
一覧画面から呼び出されるイベント(=コマンド)は、forwardのところに集約されており、「一覧表示」、「編集」、「新規作成」となります。それぞれ、「一覧画面のJSP」、「編集画面のeditイベント」、「編集画面のeditnewイベント」が呼び出されることが分かります。
もしもJSPに編集画面へ遷移する記述があると、ここは、
JSPの方は、今までアクションパスを変えることが、呼び出すイベントを切り替えることになっていたのですが、今度は意味が変わります。
アクションパスは画面用Action固定になり、代わりにパラメータ(cmd)の値を切り替えることになります。
リンクの場合は、GETでクエリ文字列で?cmd=editとか、?cmd=editnewと渡しています。
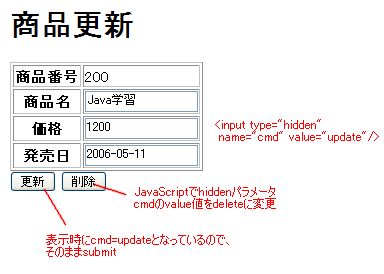
編集画面のsubmitボタンでは、hiddenのフォーム部品(cmd)を用意し、JavaScriptで実行時に切り替えています。

JavaScriptで切り替えなくても、submitボタンにvalue値が設定できるので、そこでcmd用の設定値をセットすればよいのですが、HTMLの仕様上、submitボタンのvalue値はボタンのキャプションになってしまうので、そう簡単には変えられません。
LookupDispatchActionというのは、それ考慮して、リソース文字列を逆検索する仕様になっているのですが、それも面倒くさいしキャプション文字列を使うことがイマイチだと思います。それならJavaScriptで切り替えたほうがマシだと思います。
検索してみたら、上手い実装をしている例がありました。
|
ずんWIki – Java Tips 「EasyDispatchAction」 使い方は
|
なるほど、value属性とボタンのキャプションが一緒だから、nameを使ってしまうわけです。しかもname属性は見た目に影響しないし、サーバーへの送信にも使えるので便利ですね。これを使えば、JavaScriptを使わず、複数のsubmitボタンで呼び出すイベントを切り替えられます。(あとで補足サンプルとして作ってみます)
追記:開発パターン3の補足として作成してみました
今回もDAOやDTOは作成していません。
しかしながら、Actionクラスに複数のイベントが記述されるので処理が長くなってきています。そろそろDAOくらいは作ったほうがよいように思います。パターン4ではDAOを導入してみようと思います。
ソースコードはこちらです。(kenkyu03パッケージが今回の対象です)
kenkyu03.zip