Firefoxで英和辞書や和英辞書検索するときに、検索バーやGoogleを使っていたのですが、ネットで調べていたらFirefoxに標準で搭載されているクイックサーチという機能を知りました。
Lucky bag::blog「Firefox のクイックサーチを活用してみる」
Firefox のロケーションバーにキーワードと検索したい単語を入力することで、任意の検索サイトで検索することが出来るクイックサーチ機能。
デフォルトでは、Google、goo 辞書英和辞典、Wikipedia、e-Words が用意されているけど、自分でも検索サイトを追加することが出来るのは周知の通り。
デフォルトで入っていたとは知りませんでした。初めてFirefoxをインストールしたときにデフォルトで入っていたブックマークを全部消して、自分で入れていたので。。。
クイックサーチの利点
クイックサーチがあれば、検索バーと同等の機能が使えます。
検索バーを使う時は、CTRL+Kで、フォーカスを移動して、語句を入力して、ENTERで表示します。(もしくはALT+ENTERで別タブに表示)
クイックサーチの場合は、CTRL+Lで、フォーカスをアドレスバーに移動して、キーワード+語句を入力して、ENTERで表示します。もしくはALT+ENTERで別タブに表示)
例えば、Googleの場合は、”google hoge”と入力すると、検索結果が表示されます。”google”の部分がキーワードで、この文字列は任意に設定できます。(私の場合はもっと短くして”g”としています)
クイックサーチがなにが良いかというと、キーワードで検索エンジンの種類を変えられることです。
検索バーの場合はALT+↓キーで、検索エンジンを切り替えられますが、これはちょっと面倒です。
クイックサーチの実体は、ブックマークとして保存されています。
これもとても便利です。拡張「Google Browser Sync」を使っていると、ブックマークを同期できるので、複数のパソコンでクイックサーチも同期できます。
クイックサーチの追加
クイックサーチが優れているのは、検索エンジンの追加が非常に簡単なのことです。
検索バーの場合は、検索バー用の設定をどこかで入手するか、自分で作成する必要がありますが、クイックサーチならば、サイト上の検索フォームから追加できます。
以下は、楽天ブックスをクイックサーチに追加する方法です。
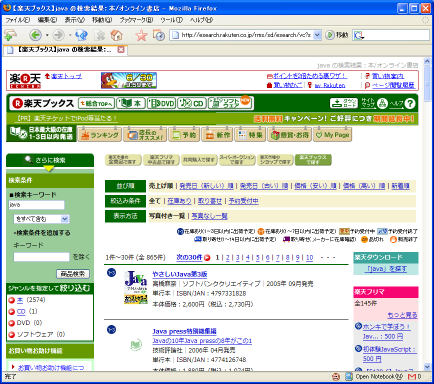
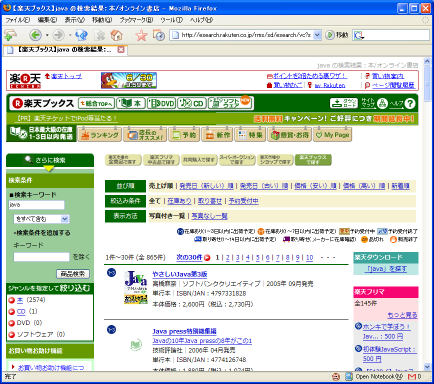
楽天ブックスで検索する場合は、図のように左側の分類を「本の中で」を選択し、キーワードを入力してから、検索ボタンを押しますよね。これは普通の検索の方法です。

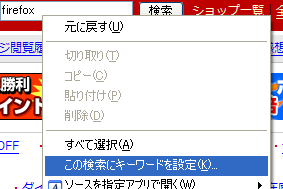
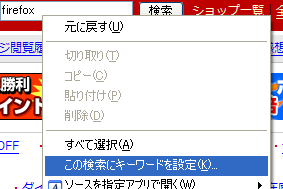
この状態から検索ワードのテキストボックス部分で右クリックし、メニューから「この検索にキーワードを設定…」を選びます。

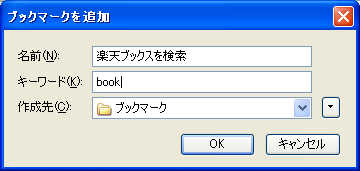
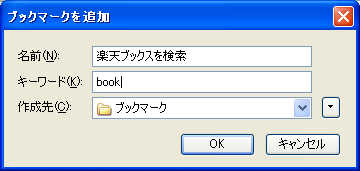
すると「ブックマークを追加」のダイアログが表示されます。
キーワードはここで指定します。「楽天ブックス」の検索をするのにふさわしいキーワードを指定します。”book”としてみます。

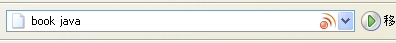
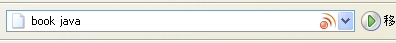
あとはアドレスバーで検索するだけです。

CTRL+Lでアドレスバーに移動して、”book java”と入力してENTERキーを押すと、楽天ブックスを検索語句”java”で検索した結果が表示されます。

ALT+ENTERで確定すると、新しいタブに検索結果が表示されるので便利です。
キーワードと、検索語句の区切りは半角スペースでないとダメです。ここに全角スペースも使えると便利なんだけど。。。
サイト上においてある検索フォームから追加できるのが便利です。
面倒な選択肢がたくさんあっても、検索ボタンを押す直前の状態まで入力し、あとはキーワードを設定するだけでよいです。